I need to create a navigation drawer like flipkart or Astro file manager app. How can I replace a listView with an expandable listView?
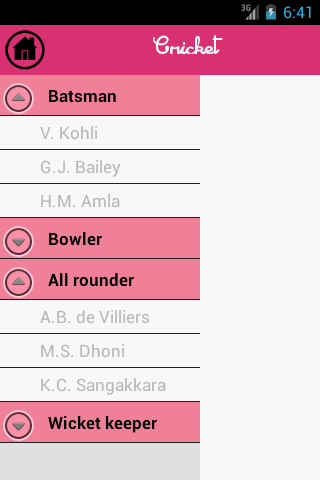
I need an navigation Drawer like this:

This is my xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical"
tools:context=".MainActivity">
<include
layout="@layout/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<!-- This DrawerLayout has two children at the root -->
<android.support.v4.widget.DrawerLayout
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- This LinearLayout represents the contents of the screen -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- The main content view where fragments are loaded -->
<FrameLayout
android:id="@+id/flContent"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
<!-- The navigation drawer that comes from the left -->
<!-- Note that `android:layout_gravity` needs to be set to 'start' -->
<android.support.design.widget.NavigationView
android:id="@+id/nvView"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:background="@android:color/white"
app:headerLayout="@layout/nav_header"
android:choiceMode="singleChoice"
app:menu="@menu/drawer_view" />
</android.support.v4.widget.DrawerLayout>
You can create an ExpandableListView and use it as your NavigationView. An example of xml result:
You can find an example of using an ExpandableListView here
You must make an ExpandableListView in your NavigationDrawer you please follow throw these links and apply How to create drawer navigation like this? and list and expandable list in single drawer hope this will help you