Some days I swear I'm going mad. This is one of those days. I thought my CSS was fairly straight-forward here, but it just doesn't seem to be working. What am I missing?
My CSS looks like this:
ul > li {
text-decoration: none;
}
ul > li.u {
text-decoration: underline;
}
ul > li > ul > li {
text-decoration: none;
}
ul > li > ul > li.u {
text-decoration: underline;
}
And my HTML looks like this:
<ul>
<li>Should not be underlined</li>
<li class="u">Should be underlined
<ul>
<li>Should not be underlined</li>
<li class="u">Should be underlined</li>
</ul>
</li>
</ul>
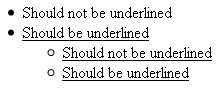
Yet it comes up like this:

o.k.w.'s answer above explains perfectly why you can't do what you are asking without some other changes. No, you're not going mad!
Possible workarounds:
border-bottom?span class="u"tag? (to prevent the text-decoration from decorating nested elements)Best of luck!
You get rid of
text-decorationapplied to a parent element in those cases:Out-of-flow elements, such as floated and absolutely positioned ones
Atomic inline-level elements, such as inline blocks and inline tables
But if you use
li{display:inline-block}, then you don't have bullets (you losedisplay:list-item) and the items appear one next to the others.Then, to have one item per line, you can use
And to add the bullets, you can use
::beforepseudo-elements. However, bullets shouldn't be underlined, so you will need to take them out-of-flow or make them atomic inline-level too.This behavior is specified in CSS 2.1 and CSS Text Decoration Module Level 3:
text-decorationdoes not behave the same as other font/text related styling likefont-weight. Applyingtext-decorationwill affect all nested elements as well.Check this out: http://www.w3.org/TR/CSS21/text.html#propdef-text-decoration
Excerpt:
I've got the info from: http://csscreator.com/node/14951
The reason you´re seeing what you're seeing is that your rule
takes preference over:
as a class is specified and that has more weight than the element selectors together.
Edit: What you could try is:
and play around with that (perhaps you will have to use li.u instead of just .u).
However, depending on the content you might want to wrap the underlined parts in q, em or strong tags and style these tags instead of using a class. That way you would be describing your content as well as styling it.