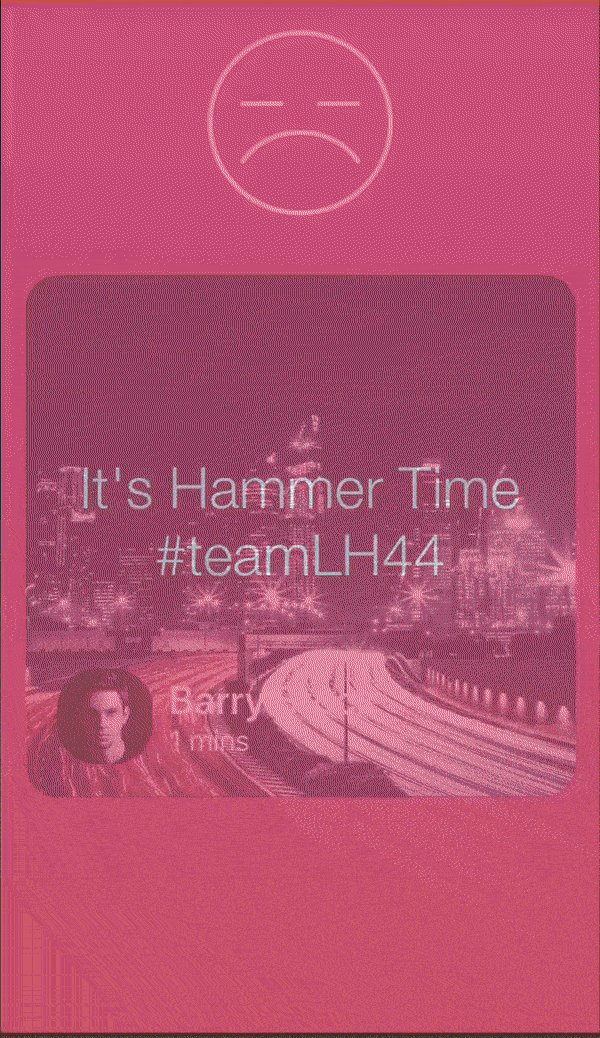
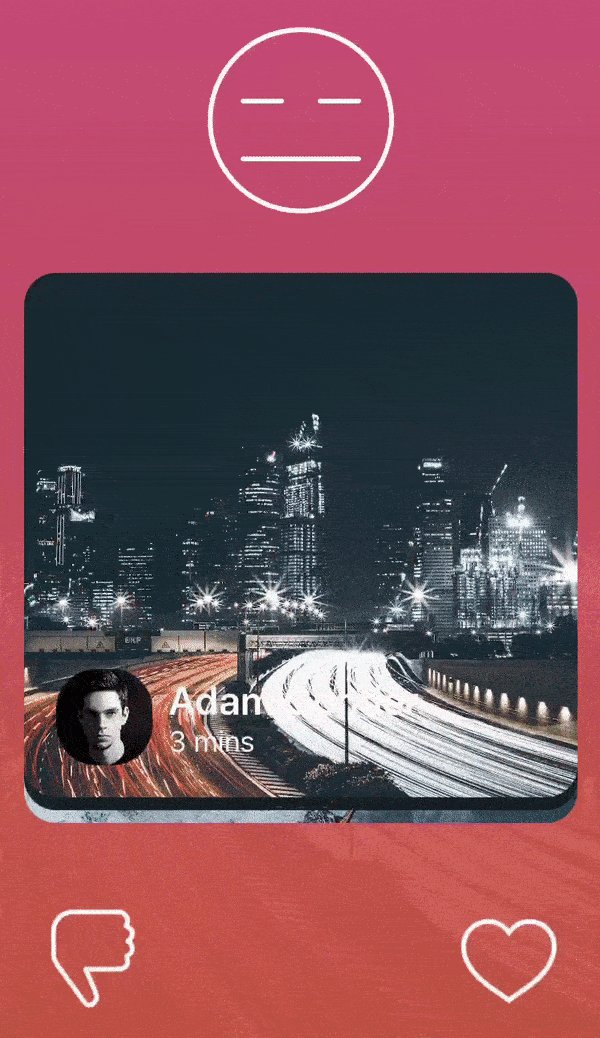
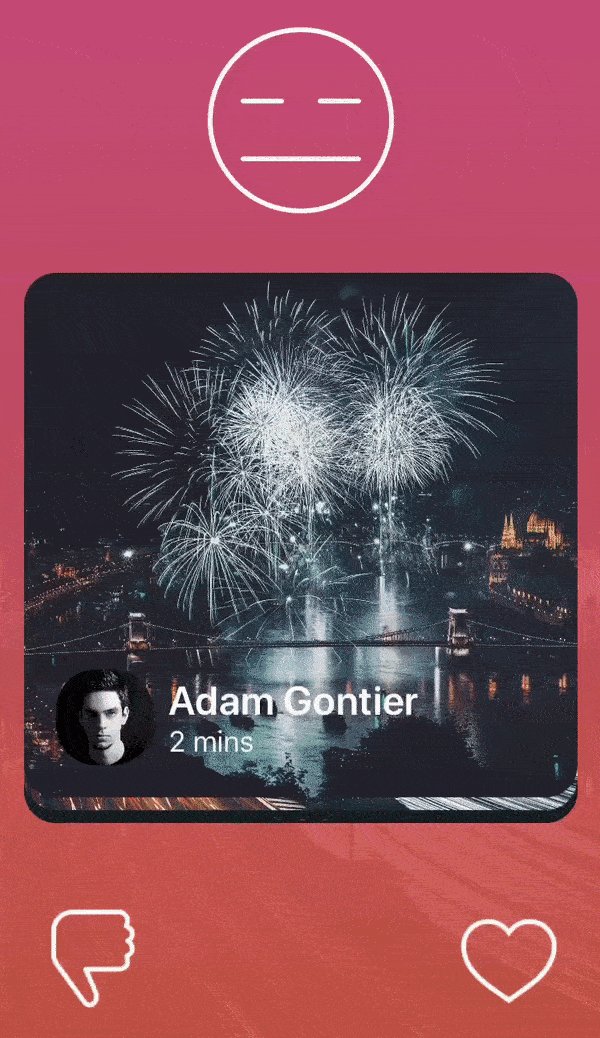
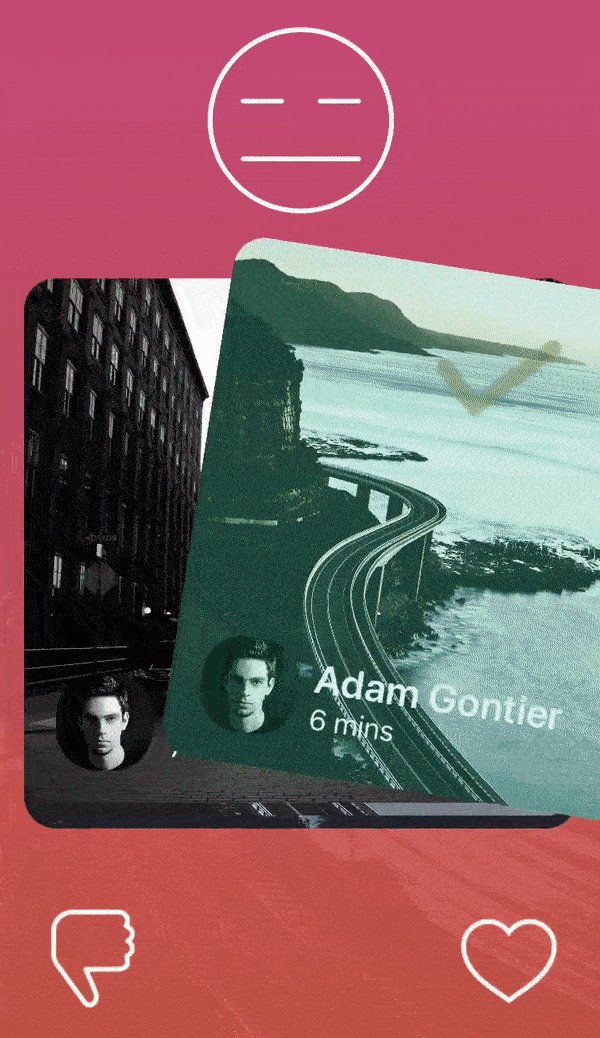
I've followed this very helpful tutorial on how to add tinder-like swiping (http://guti.in/articles/creating-tinder-like-animations/); however, I have one problem- when the picture goes away, I want to replace it with another picture. How/where do I do that?
相关问题
- CALayer - backgroundColor flipped?
- Core Data lightweight migration crashes after App
- How can I implement password recovery in an iPhone
- State preservation and restoration strategies with
- “Zero out” sensitive String data in Swift
相关文章
- 现在使用swift开发ios应用好还是swift?
- UITableView dragging distance with UIRefreshContro
- TCC __TCCAccessRequest_block_invoke
- Where does a host app handle NSExtensionContext#co
- xcode 4 garbage collection removed?
- Unable to process app at this time due to a genera
- Swift - hide pickerView after value selected
- How can I add media attachments to my push notific
this answer builds on code/reply from cwRichardKim (thank you cwRichardKim!). i did not find a guide how to add images to each card. pasting my approach below (in this examlple, image url hard coded, but in real app could get image url from cloud):
in DraggableView.h:
in DraggableView.m:
in DraggableViewBackground.h:
in DraggableViewBackground.m:
check this out , written in swift 4
https://github.com/nickypatson/TinderSwipeView
func beingDragged(_ gestureRecognizer: UIPanGestureRecognizer) {
let panGestureRecognizer = UIPanGestureRecognizer(target: self, action: #selector(self.beingDragged)) addGestureRecognizer(panGestureRecognizer)
Hope this will work . Let me know
thanks
I built a simpler and more comprehensive project based on that tutorial. In particular, you could use an array of images and assign each card an image based on the index of the image. Will the images be dynamic or static?
Might not help at this point, but here it is anyway: https://github.com/cwRichardKim/TinderSimpleSwipeCards