I'm using Android's android.graphics.Canvas class to draw a ring. My onDraw method clips the canvas to make a hole for the inner circle, and then draws the full outer circle over the hole:
clip = new Path();
clip.addRect(outerCircle, Path.Direction.CW);
clip.addOval(innerCircle, Path.Direction.CCW);
canvas.save();
canvas.clipPath(clip);
canvas.drawOval(outerCircle, lightGrey);
canvas.restore();
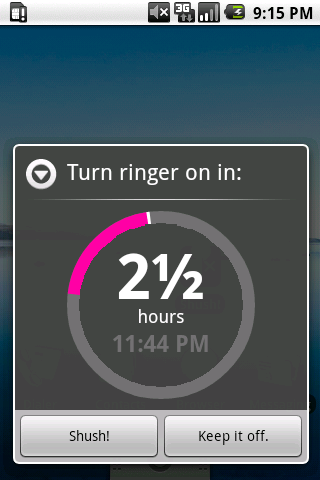
The result is a ring with a pretty, anti-aliased outer edge and a jagged, ugly inner edge:

What can I do to antialias the inner edge?
I don't want to cheat by drawing a grey circle in the middle because the dialog is slightly transparent. (This transparency isn't as subtle on on other backgrounds.)
you can try the following code:
}
Use the Xfermode Api with canvas.clipPath() may resolve this problem... Result
I know this is not a general answer, but in this particular case, you could draw arcs with a thick stroke width, instead of the circles + mask.
I too had this same problem. I tried using Bitmap masking (xFermode) to fix the Aliasing, but it was heavy.
So for API < 19, I used the Bitmap masking way and for API >= 19, I used
Path.Op. Instead of clipping the path and then drawing the shape. I did aREVERSE_DIFFERENCEof thepathand theshape(which is of type Path). You can perform operations on Path from API 19 and above.Works perfectly for me!
AFAIK, you can't antialias clip regions.
I'd suggest using bitmap masking instead. Render the the pink, white, and light gray foreground to one bitmap, render the outer/inner circle mask (the grayscale alpha channel) to another bitmap, and then use
Paint.setXfermodeto render the foreground bitmap with the mask as its alpha channel.An example can be found in the
ApiDemossource code here:EDIT: for good measure, here's a screenshot of that activity in API Demos, illustrating masking:
Xfermodes screenshot http://nikonizer.yfrog.com/Himg46/scaled.php?tn=0&server=46&filename=xfermodes.png&xsize=640&ysize=640