Which MVC diagram is correct? Each have different arrows...
Diagram 1
Diagram 2
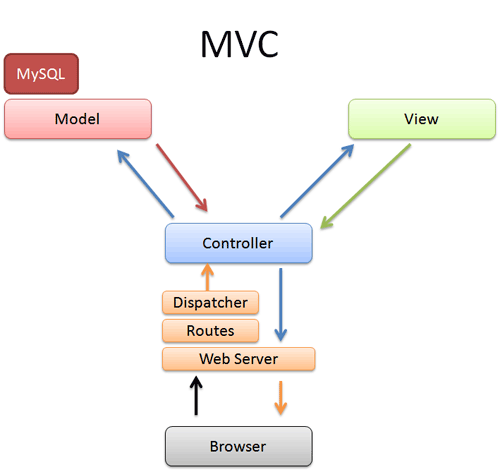
http://blog.stannard.net.au/blog/media/simple-mvc-framework/mvc.gif
Diagram 3

Diagram 4
http://java.sun.com/blueprints/patterns/images/mvc-structure-generic.gif
Diagram 5
Diagram 1 is the correct depiction of the MVC pattern.
The solid lines represent an actual reference, as in a variable. Which means you should expect to see an instance of the Model in both the View and the Controller.
The dashed lines represent function invocations or messages from one to the other. The dashed line from the Model to the View is implemented via the Observer pattern, where something has changed on the Model and it has reference to the View (via the Model's Observer API) where it calls a method on it. Something like
observer[i].update("name", value, self)which would be called in the Model whenever something changes.The dashed line between the View and the Controller is the View sending a message to the Controller. Imagine a button on a UI that's clicked. The Controller is listening for this event and handles it.
An example of the communication flow would be button clicked: View sends message to Controller. Controller handles that event, where it updates it's instance of the Model, say
model.name. Model has asettermethod which updates thenameand calls a method likechangedwhich then loops over it's observers and calls.updateon each observer. The View previouslysubscribedto the Model and getsupdatecalled on it with the old and new values ofname. Anupdatemethod in View updates the name value in alabel. Done.Slide deck that describes MVC: https://pl.csie.ntut.edu.tw/~ctchen/pdf/InsideSmalltalkMVC-public.pdf
C2 Wiki MVC article: http://wiki.c2.com/?ModelViewController