This is the code
<ul>
<li class="test">
<a href="#">
<h2>Blah</h2>
<p>Blah Blah Blah</p>
</a>
</li>
</ul>
Basically, my list already has some styling, for example, I set the background-color for it.
Now in the class "test", I also set a background-image.
My question is I want to make the background-image stays above the background-color and I dont know how to achieve this. I tried with z-index but I think it is not applicable for background-image.
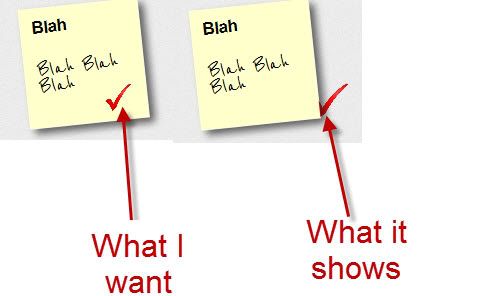
Please take a look at the image

Edit: This is the CSS Code
For example, this is the styling for my list
#sidebar ul li{
background:#ccf;
}
And this is the styling for the class test
.test{
background-image: url('img/big_tick.png');
background-repeat:no-repeat;
background-position: bottom right;
-moz-background-size: 30%;
-webkit-background-size: 30%;
background-size: 30%;
margin-right: 30px;
}
Try: adding specificity to the .test class:
#sidebar ul li.testOr, better yet, if it's possible, add
background-colorto the .test class, and get rid of the element selector altogether.I would avoid using !important unless you absolutely need it. In the long run, using it will make editing your css a pain. Instead of using !important, I suggest learning about specificity: http://reference.sitepoint.com/css/inheritancecascade
Add the
!importantattribute to yourbackground-image. Like this:}
I have an example fiddle here
EDIT: I changed the class to
.test ato reflect the actual styling scheme