VS上自带的Angular模板
还原时并未报错。
之前做了几个组件都没有问题
在app.shared.module.ts中添加
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
和
@NgModule({
declarations: [
...
],
imports: [
BrowserModule,
BrowserAnimationsModule,
......
]
})
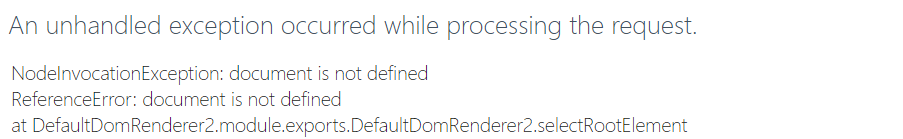
再刷新就开始报错

我试了半天,我只要删除NgModule中imports里的BrowserAnimationsModule就不报错。
但是动画效果又依赖这个模块,请问大神这是什么问题
相关问题
- Angular RxJS mergeMap types
- npm WARN optional SKIPPING OPTIONAL DEPENDENCY: fs
- How to update placeholder text in ng2-smart-table?
- How to instantiate Http service in main.ts manuall
- Angular: ngc or tsc?
相关文章
- angular脚手架在ie9+下兼容问题
- angular 前端项目 build 报错 "Cannot find module 'le
- Angular Material Stepper causes mat-formfield to v
- After upgrade to Angular 9 cannot find variable in
- is there any difference between import { Observabl
- Suppress “Circular dependency detected” suppress w
- How can you get current positional information abo
- Angular material table not showing data
自己水了
vs建立的Angular项目下默认是有服务端的,不仅仅是浏览器端。
app.shared.module.ts中加载的模块默认同时被添加进了服务端和浏览器端的加载模块中。
所以服务器端自然也就找不到上下文。
在ClientApp中的app.browser.module.ts中添加模块,仅会被添加到浏览器端。