
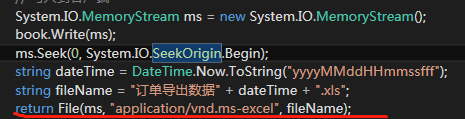
如图,我返回的是FileStreamResult, 那视图用jQuery怎么回调呢?
相关问题
- Is there a limit to how many levels you can nest i
- How to toggle on Order in ReactJS
- How to fix IE ClearType + jQuery opacity problem i
- void before promise syntax
- jQuery add and remove delay
function daochu() {
var xmlhttp=null;
if (window.XMLHttpRequest) {
// 针对非IE的标准浏览器
xmlhttp = new XMLHttpRequest();
}
else if (window.ActiveXObject) {
// 针对IE
try {
xmlhttp = new ActiveXObject("MSXML2.XMLHTTP");
}
catch (e) {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}
xmlhttp.open("POST", "@Url.Action("Daochu")", true);
xmlhttp.responseType = "blob";
xmlhttp.setRequestHeader("client_type", "DESKTOP_WEB");
xmlhttp.onload = function () {
if (this.status === 200) {
var blob = this.response;
downloadFile("订单导出数据.xls", blob);
} else {
layer.msg("导出失败");
}
};
xmlhttp.send();
}
function downloadFile(fileName, content) {
if (window.navigator.msSaveOrOpenBlob) {
navigator.msSaveBlob(content, fileName);
} else {
var aLink = document.createElement('a');
var blob = new Blob([content], { type: 'application/vnd.ms-excel' });
var evt = document.createEvent("HTMLEvents");
evt.initEvent("click", false, false);//initEvent 不加后两个参数在FF下会报错, 感谢 Barret Lee 的反馈
aLink.download = fileName;
aLink.href = URL.createObjectURL(blob);
aLink.dispatchEvent(evt);
aLink.id = "alink";
aLink.click();
}
}
感谢@心存善念
先返回文件下载url,然后通过url下载文件,参考: