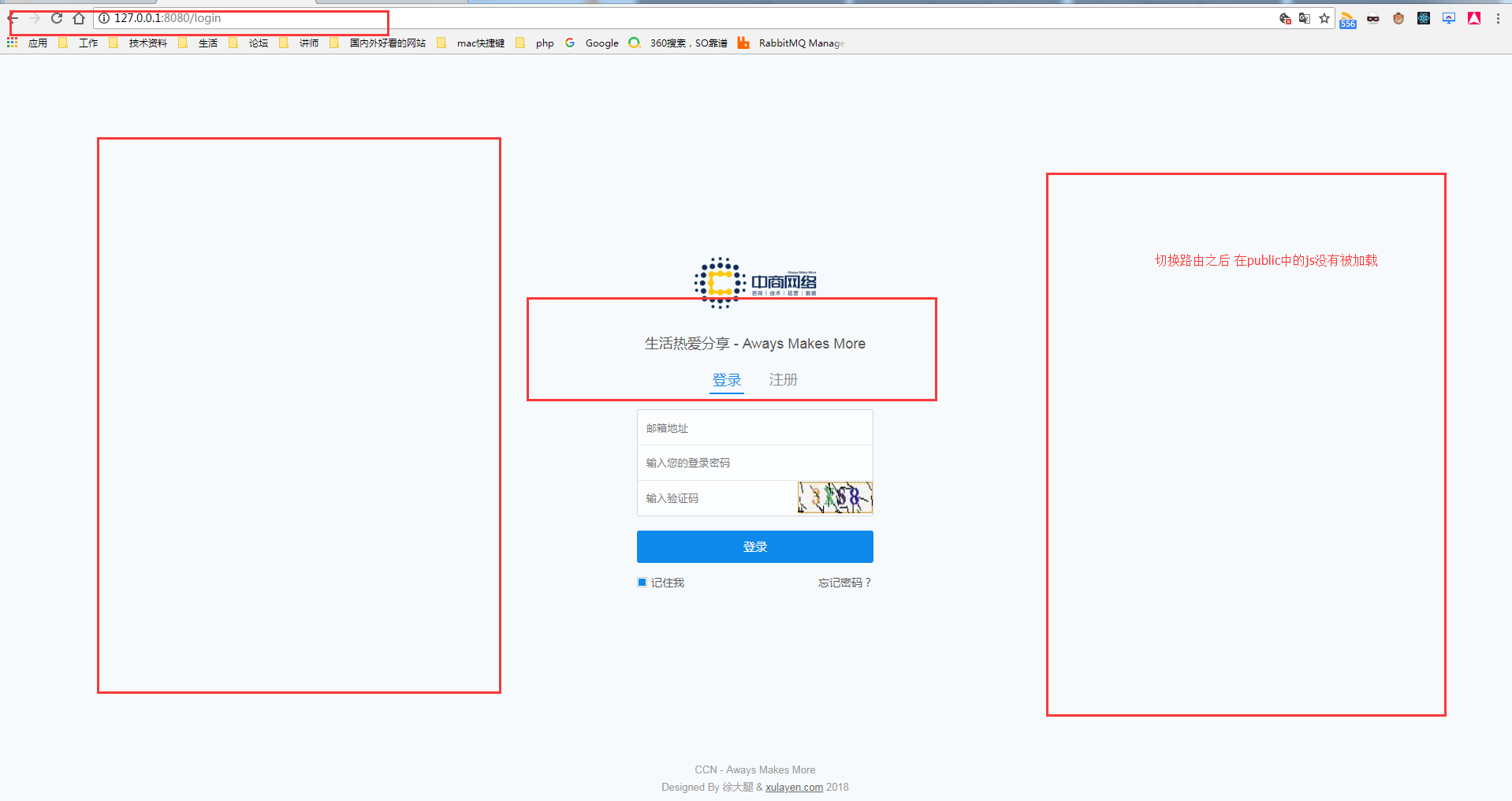
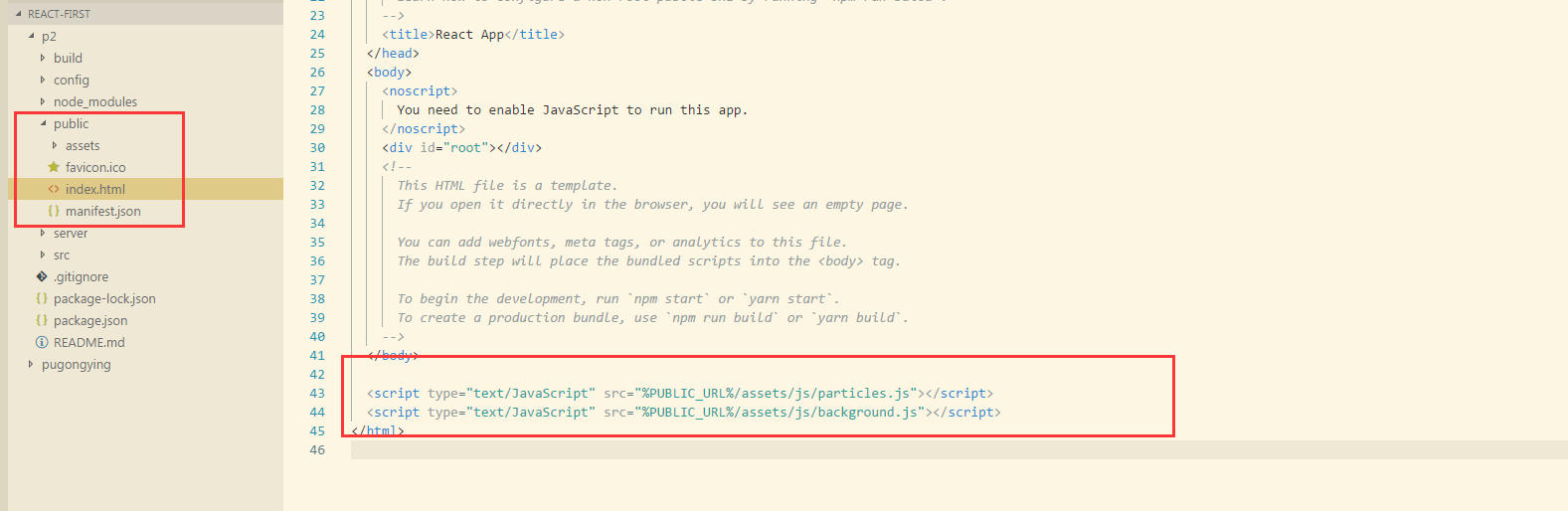
使用create-react-app 创建的前端react-router-dom中的Link跳转路由之后,不能加载public中的js?



相关问题
- Using runtime env with React and heroku
- Any way to avoid fsevents warnings?
- pouchdb.find is not a function
- Can I change the name of the public folder in crea
- Why is my react project crashing when updating fro
相关文章
- jenkins自定打包部署React前端项目遇到的问题。
- deployed react web app requires hard refresh
- Create React App not installing, showing an error
- react 的无状态组件怎么减少渲染
- React Typescript: Line 0: Parsing error: Cannot re
- Tree shaking create-react-app?
- Uncaught TypeError: _particles2.default.load is no
- Debugging Tests With Create React App using Typesc
import方式引入到工程,比如
import './assets/js/background.js'