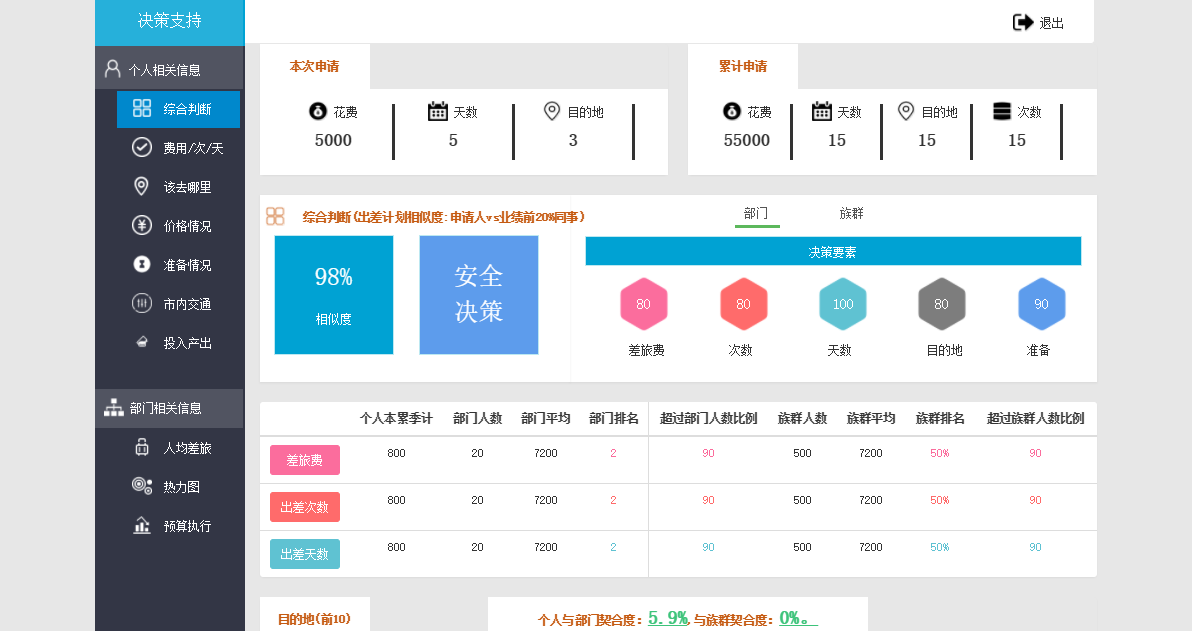
如图:
布局宽度定位是1000px, 菜单单固定定位 (使用了bootstrap affix)效果,加上的
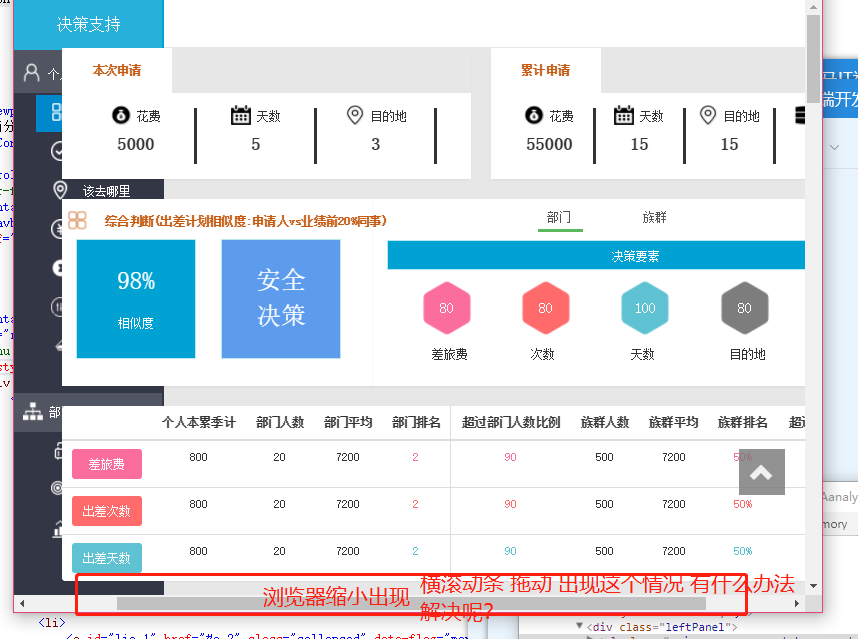
当浏览器缩小

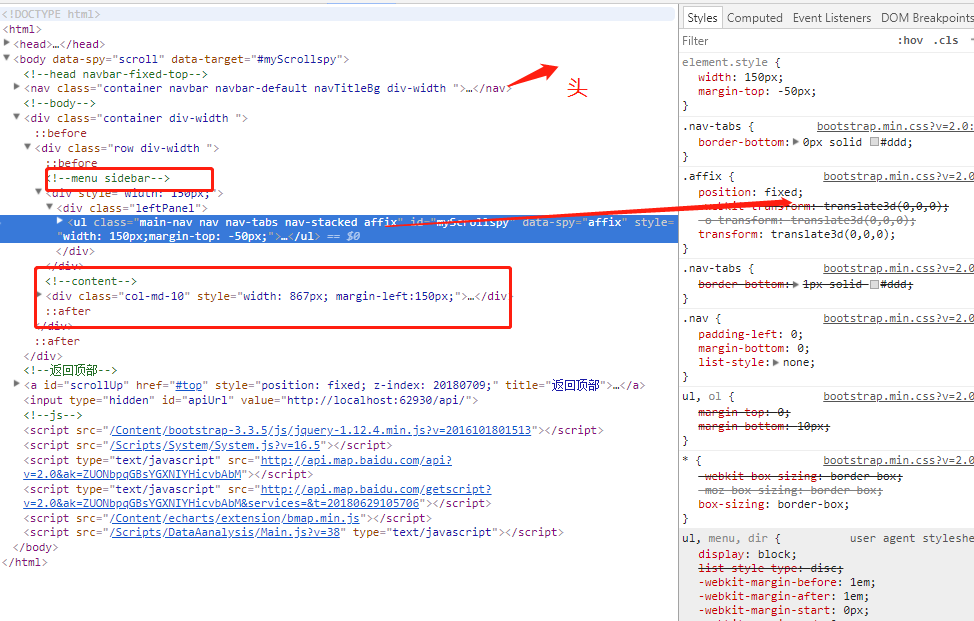
文档结构图:

有什么办法解决呢? 在不改变大的布局结构情况下?
相关问题
- Views base64 encoded blob in HTML with PHP
- Delete Messages from a Topic in Apache Kafka
- Jackson Deserialization not calling deserialize on
- Laravel Option Select - Default Issue
- How to maintain order of key-value in DataFrame sa
你 .row 元素的子元素其中一个是 .col-md-10,另外一个对应的把 style="width: 150px; " 改成 class="col-md-2"
把右边的宽度去掉不就好了么。。
参考 https://cn.vuejs.org/v2/guide/解决
flex-grow 是扩展比率
flex-shrink 是收缩比率
flex-basis 伸缩基准值
了解一下
https://www.cnblogs.com/liang0722/p/5300786.html