相关问题
- Views base64 encoded blob in HTML with PHP
- Is there a way to play audio on a mobile browser w
- HTML form is not sending $_POST values
- implementing html5 drag and drop photos with knock
- Adding a timeout to a render function in ReactJS
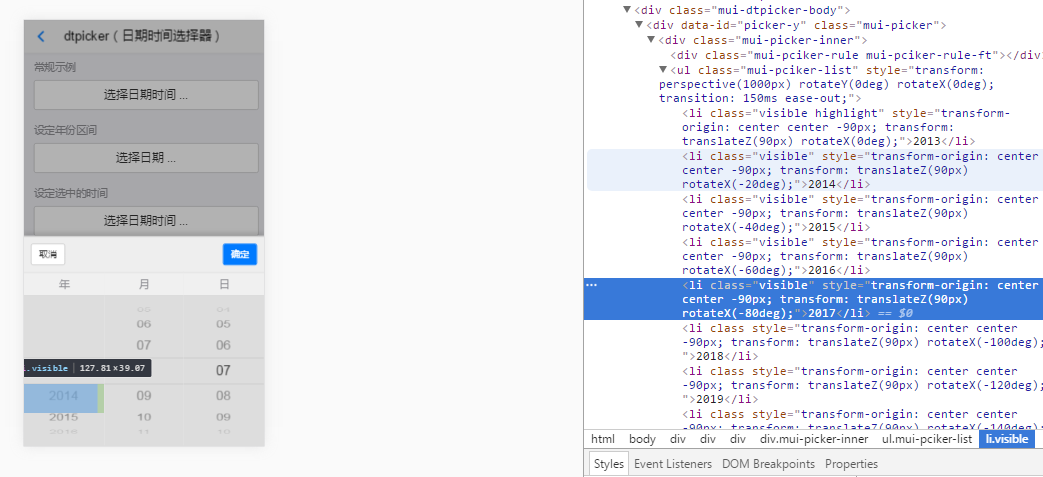
提供参考示例网址:http://www.dcloud.io/hellomui/examples/dtpicker.html, 可以参考mui日期选择控件,大体上差不多,主要是对应属性的值:多花时间调试
可以参考mui日期选择控件,大体上差不多,主要是对应属性的值:多花时间调试
拿一个轮盘抽奖控件的过来改改
自己写一个
日期选择控件属于比较复杂的插件了,如果时间充足,可以自己写。建议还是借助别人的插件修改
小姐姐我帮你写
日期选择器的原理大致是一样的,只不过你需要轮盘,如果我作为一个用户,我不会喜欢你这样的时间设置组件。非要写,得自己去调整角度,将竖着显示的时间选择器横着放,然后每一个元素向内倾斜