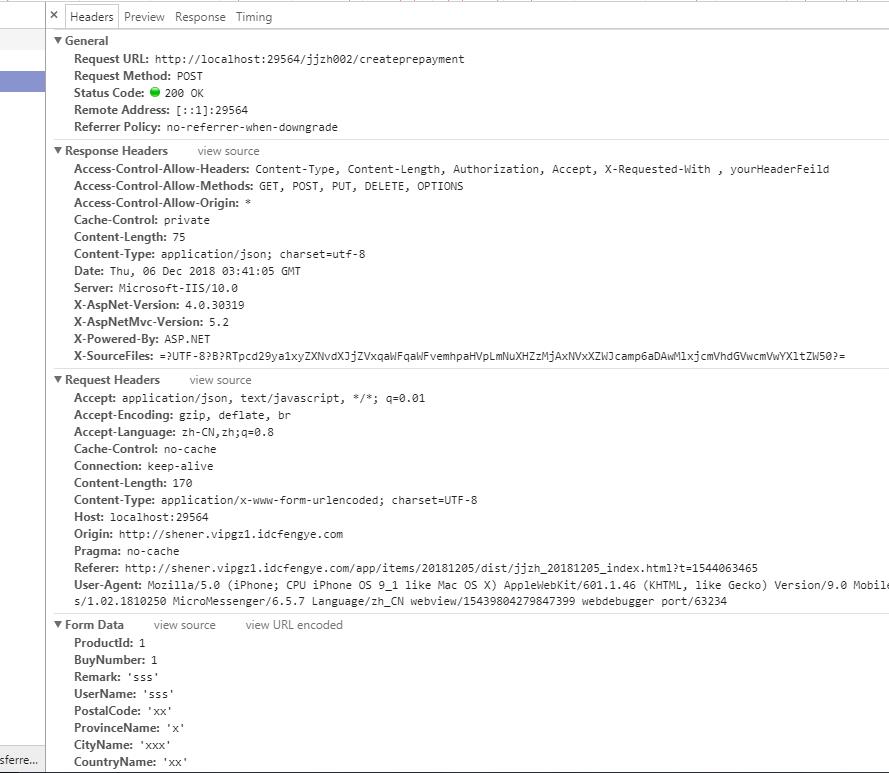
var data = "ProductId=1&BuyNumber=1&Remark='sss'&UserName='sss'&PostalCode='xx'&ProvinceName='x'&CityName='xxx'&CountryName='xx'&DetailInfo='xx'&NationalCode='sss'&TelNumber='123456'"; $.ajax({ url: `${this.serverUrl}/jjzh002/createprepayment`, type: 'POST', dataType: 'json', data: data, success: function (data) { } });


标签:
最终的问题是Models.Prepayment.Prepayment 这个类的问题
public class Prepayment
{
/// <summary>
/// 产品id
/// </summary>
public int ProductId; 这个有问题
正确的是 public int ProductId {get;set;}
/// <summary>
/// 购买数量
/// </summary>
public int BuyNumber { get; set; }
/// <summary>
/// 备注
/// </summary>
public string Remark { get; set; }
/// <summary>
/// 收货人姓名
/// </summary>
public string UserName { get; set; }
/// <summary>
/// 邮编
/// </summary>
public string PostalCode { get; set; }
/// <summary>
/// 国标收货地址第一级地址(省)
/// </summary>
public string ProvinceName { get; set; }
/// <summary>
/// 国标收货地址第二级地址(市)
/// </summary>
public string CityName { get; set; }
/// <summary>
/// 国标收货地址第三级地址(国家)
/// </summary>
public string CountryName { get; set; }
/// <summary>
/// 详细收货地址信息
/// </summary>
public string DetailInfo { get; set; }
/// <summary>
/// 收货地址国家码
/// </summary>
public string NationalCode { get; set; }
/// <summary>
/// 收货人手机号码
/// </summary>
public string TelNumber { get; set; }
}
请注意参数名的对应
$.ajax({
url:
${this.serverUrl}/jjzh002/createprepayment,type: 'POST',
dataType: 'json',
data: {model:data},
success: function (data) {
你试试这样的形式传入
json格式的参数你管这个叫json...