注:这是在chrome浏览器 版本 68.0.3440.106(正式版本) (64 位)下的结果
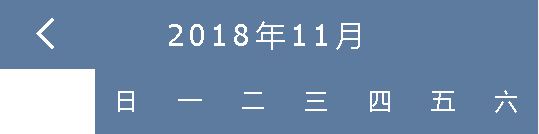
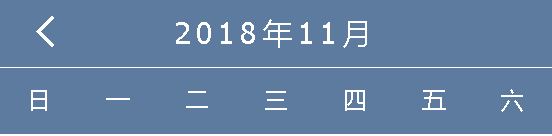
效果图:

问题:
为什么日期一行的左边会留有空白,怎么消除?
把这一行的宽度设置为100%,发现上下两行出现间隙,见下图,这是为什么?

html代码:
<header class="date-header"> <div class="back-btn"> <i class="iconfont back-btn-icon"></i> </div> <div class="date-wrap"> <h2 class="date">2018年11月</h2> </div> </header> <div class="weekday"> <span class="weekday-item">日</span> <span class="weekday-item">一</span> <span class="weekday-item">二</span> <span class="weekday-item">三</span> <span class="weekday-item">四</span> <span class="weekday-item">五</span> <span class="weekday-item">六</span> </div>
css代码:
.date-header{ background-color: #5c7b9e; line-height: .46rem; text-align: center; } .back-btn{ color: #fff; width: .63rem; float: left; } .back-btn-icon{ font-size: 28px; } .date{ font-size: 20px; color: #fff; letter-spacing: 4px; font-weight: normal; width: 50%; margin: 0 auto; } .weekday{ background-color: #5c7b9e; width: 100%; line-height: .44rem; display: flex; justify-content: space-around; } .weekday-item{ color: #fff; font-size: 16px; }

.back-btn-icon{
font-size: 28px; 》》》 把这行注释掉,控制图标大小的话,在父标签设置,
}
这样子:
.back-btn{
color: #fff;
font-size:28px <<<<< 在这里设置
}
我看了一下原因应该是这样

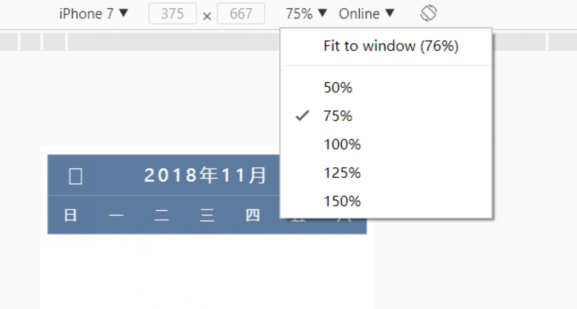
你没有把模拟器设置为100%
缩放后,这里计算的高度和行高不一致,应该造成了高清屏上一像素问题

并没有解决浮动布局带来的问题,将布局方式换成了绝对定位布局来实现效果。