
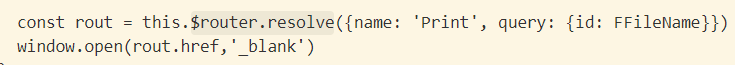
调试模式下可以打开页面,发布后就不行了404。
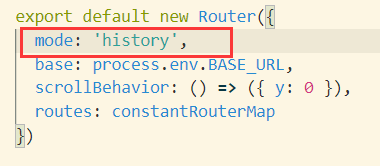
在网上找到个解决方案:去掉下面这个mode发布后可以。
但地址栏带有#了,看起来怪得很,不想去掉,不知道有没有好的方法。

PS:我这是ant design vue项目
相关问题
- 前端请求后端分页数据,如何在前端分页显示
- VUE的v-for中深入响应式原理的问题
- $router.resolve 发布后就不行了,报404找不到页面
- vue的data()中的值能否递归调用
- 在vue中怎么动态控制 col-xs , col-sm , col-md , col-lg 这些赋值
搞定了!VUE项目,history模式,发布后F5刷新页面也会404,所以弹出窗口跟F5一样。
IIS配置一下URL重写规则即可。