The error messages for my rails form look terrible with bootstrap. Does anyone know a solution for better (nice looking) error messages? I use Rails and Bootstrap.
My form (it's a helper) is like this:
<%= form_for(@user) do |f| %>
<% if @user.errors.any? %>
<div id="error_explanation">
<h2><%= pluralize(@user.errors.count, "error") %> prohibited this user from being saved:</h2>
<ul>
<% @user.errors.full_messages.each do |msg| %>
<li><%= msg %></li>
<% end %>
</ul>
</div>
<% end %>
<div class="form-inline">
<%= f.text_field :email, class:'input-large', placeholder:'Test' %>
<!-- </div>
<div class="actions"> -->
<%= f.submit class:'btn btn-large btn-success' %>
</div>
<% end %>

A little late I realize, but I just ran into this today with Rails 4 and Bootstrap 3, I ended up making a view helper to display errors using a panel:
Rails 4 / Bootstrap 3
Rails 4 / Bootstrap 4 Beta
Rails 4 / Bootstrap 4 Beta List Group Variation
I dropped it in application_helper and call it in my form views
Maybe someone will stumble upon this and find it useful.
Maybe a simpler one is search for ids and classes on the form itself. Works for any combo.
By default, this are the lines included in scaffold to arrange the error messages. You can do with them whatever you want. Just have to extend them in your css.scss file:
In case something is not working, check the navigator in developer mode. There you should be able to find all the html and css rails is creating...
Just in case someone stumbles here and is using
Bootstrap 4 alphawithrails 5andbootstrap_form_for gem. I use:which looks really nice.
Bootstrap 4 Alpha 6
I copied the compiled Bootstrap CSS from
https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0-alpha.6/css/bootstrap.css
Searched for
.has-danger, copied all the classes, did a search & replace on.has-dangerfor.field_with_errors, and I also added.field_with_errors labelI wasn't able to get the input groups addons to display correctly, as it wraps the input with a
<div>.Docs: https://v4-alpha.getbootstrap.com/components/forms/#validation
Honestly some of these classes are not used because Rails doesn't have an obvious way to set classes on error fields.
For the error list, I just used this simple class
I have implemented Rabbott's view helper in Rails 5 and Bootstrap 4:
And it looks like this:
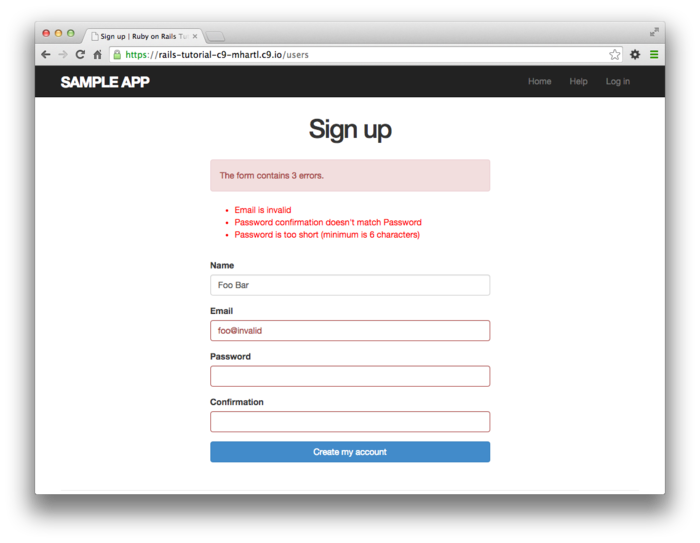
Take a look at how Michael Hartl does it in railstutorial.
And thats the used css:
He describes everything here.
If you also want the little star at the beginning of every line you have to include it in your form: