表单作为数据采集的工具,在日常职场中运用十分广泛。在传统的线下管理模式中,常使用纸质单据来开展业务,但随着时间推移,纸质单据保管困难、不利于对业务数据的汇总统计分析的缺点就逐渐暴露出来了。因此,为了让业务人员更好的跟进业务进展、管理业务信息,通过定制化的业务管理系统,可以针对性的解决业务现存的各种问题。而表单,在业务管理系统存在的目的,就是为了收集业务信息、为管理系统提供标准化的数据,将业务信息电子化、线上化,也便于数据传输。
表单内容一般由常规信息、逻辑主体,也就是流程的主要部分,相当于流程的详细描述,涉及逻辑交互、数据交互等,以及逻辑主体没有表达清楚的补充说明三部分构成。其呈现则由标签、提示信息、操作按钮、输入域四类元素构成。标签文本主要是解释输入项的含义;操作按钮是表单信息录入完成后,继续或取消任务的触发器;提示信息是为了帮助用户理解以及反馈,如用户未填写、格式错误等;输入域则是表单的核心,是录入信息的核心交互部分,为了不同信息更易录入会采用不同交互组件,比如:单行文本框、数字输入框、日期区间等。
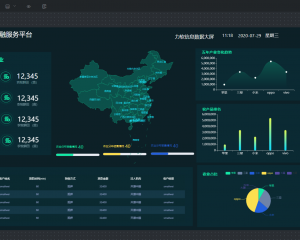
在传统的线上报表设计过程中,人们不得不把大部分时间花费在开发报表样式上,并且,当市场发展或企业需求有变更时,表单还要改代码或完全重新开发。而使用低代码开发平台,就可以轻松实现多个异构系统数据的整合,将数据批量导入到低代码平台上,通过对各个数据对象建立关联关系,打破数据间的系统壁垒,由业务人员通过简单地拖拉拽形式,实现表单的开发和可视化的使用。
例如在LeaRun.Net低代码开发平台内就预置了多种表单模板,用户可通过拖拉拽快速实现表单设计,样式随需修改,全程可视化编辑,帮助企业灵活开发出适应自身的个性化表单。
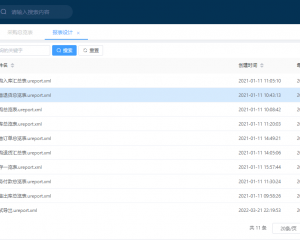
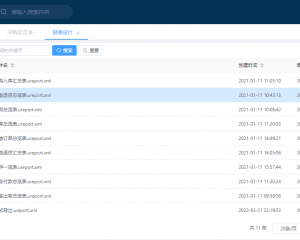
其设计流程十分简单便捷。用户进入LeaRun.Net主界面后,选择表单设计功能。可以看到其下共含有11个大类,基本涵盖了常用表单形式,同时用户也可以根据自身需求添加相关类别。

点击[新增],用户即可创建一个新表单。用户按照提示填好表单标签[名称]及[分类],并勾选好该表单所需的数据库和数据库表,便可以点击[下一步]进入表单内容设计界面。

用户通过对左侧功能栏进行简单的拖拉拽即可对表单页面进行布局,在右侧功能栏可对组件属性和表单属性进行设置,完成表单开发。

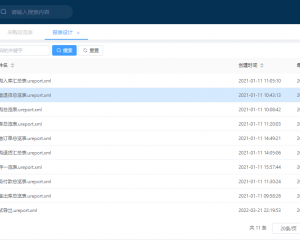
表单界面设计完成后进入表单发布界面,点击[新增]。

选择表单,输入编号和名称。

根据向导依次完成布局设置、列表设置、查询设置、按钮设置。

点击[完成],用户即可在左侧功能栏内使用该表单。

以上就是在LeaRun.Net低代码开发平台上表单从设计到发布使用的全过程,如仅需基础表单,整个流程都无需用户编写代码,根据向导逐步开发的模式可以帮助精通业务流程却不擅编程的业务人员快速实现灵活、敏捷、高效的表单开发。