相信大家在平时开发过程中都会遇到这两类问题:
1、很多中小型企业要快速开发一个产品,这个产品至少需要覆盖平台范围为:ios、Android、web/H5、微信/支付宝小程序,那么需要的投入的人力成本、时间成本、维护成本会很高,然而每个老板的想法都是“又想马儿跑,又想马儿不吃草”这样的思想,成本严格把控,这个时候咋办?
2、作为程序员,每个人都会接私活,现在已经不像诺基亚时代那样,客户的需求仅仅只是一个web页面那么简单了,大多客户的需求就是 ios、Android、微信小程序、web/H5 这四大平台缺一不可,对于个人来讲,那么你只能做一端到两端,那么剩余的部分你就需要借助其他开发者,这样赚的钱就少了,并且投入的时间并不会减少。
那么有没有两全其美的解决方案呢?在这里我们来聊一聊Uni-App 这个前端框架,这个框架可以通过只需要一个人编写一套代码就能开发出一个跨平台兼容全端的产品,对于企业来讲,节省了更多的成本;对于个人来讲,完全满足客户需求,可以赚取更多的钱。一石二鸟,大家都开心。

Uni-App这个框架是基于Vue.js开发的,通过uni-app可以开发出跨平台的产品,所以如果对vue有一定的了解,那么这套框架可以很快速的掌握,当然,如果你对微信小程序也了解的话,也能够迅速掌握的,因为Uni-App封装并且兼容了微信小程序的组件和api。当然vue.js以及微信小程序都是目前非常主流的技术,如果你不会,那么通过对uni-app学习,也能够对他们有一定的了解和掌握。
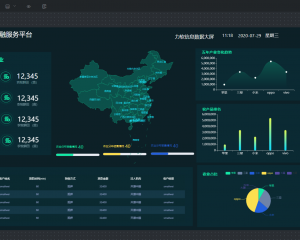
现在介绍这款基于uni-app框架开发的力软APP吧。
使用力软APP你只需使用框架并采用 Vue.js 开发前端页面的代码语法,即可最终编译生成以上 6 个平台的成品,无需更改开发习惯,无额外学习成本。力软框架也为您封装了跨端兼容的组件与 API,对接项目后台,大幅改善开发体验。

您可以直接使用 Vue.js 的开发模式进行二次开发,以 .vue 单文件的形式来编写每一个App 页面。
APP开发基于 Vue.js,支持组件化开发且内置了 Vuex 等常用工具库。APP还封装了一套 UI 组件库,包括了「公司/部门/职员选择」、「文件上传」等常用的 OA 业务组件,方便您二次开发。